Carnival Cruise Lines
Carnival is currently one of the biggest cruise line companies in the world. The project contains the new responsive websites including the booking process. Based on 7 languages.
- Concept
- UX
- UI
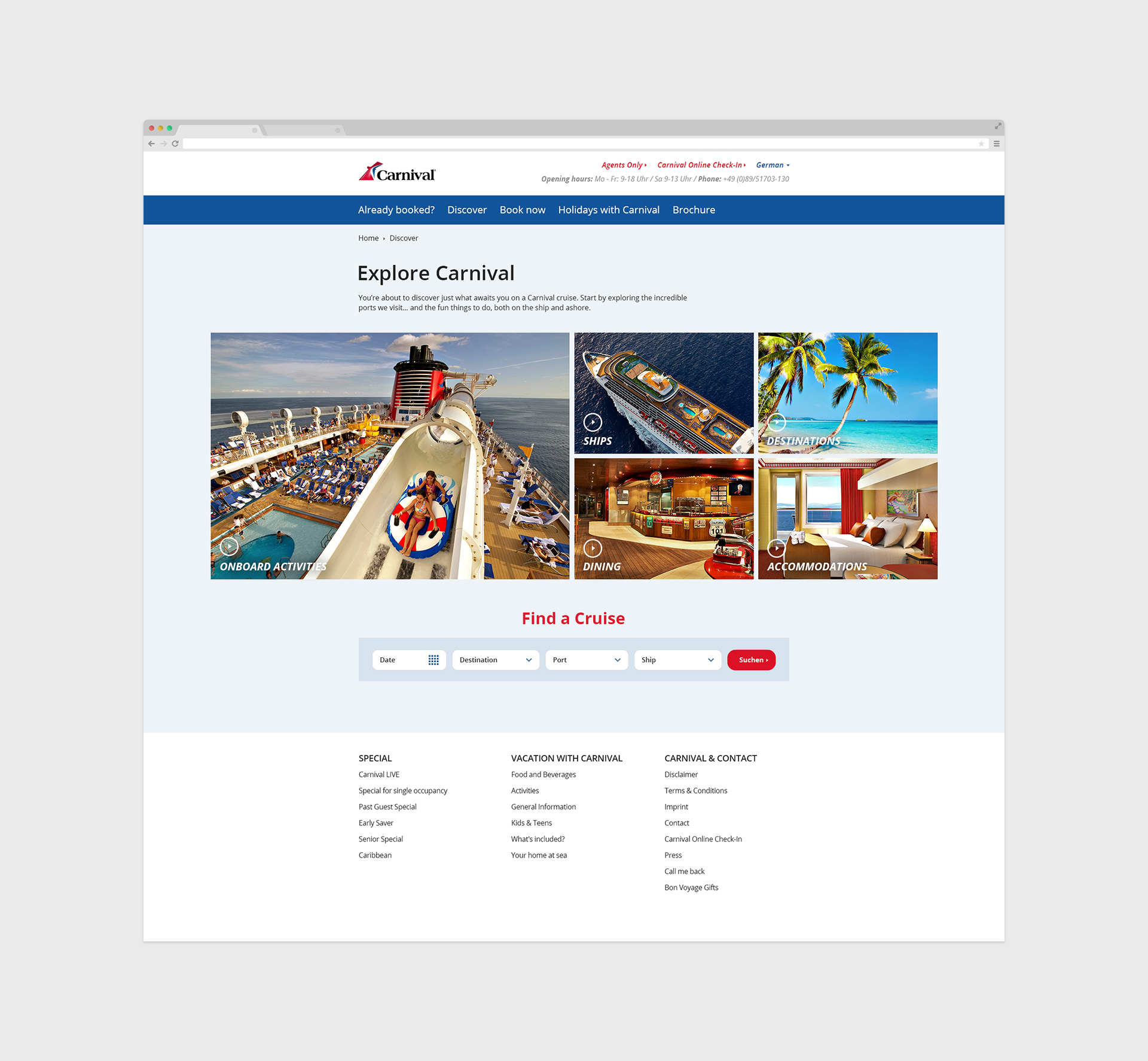
- Screendesign
- Frontend
About the project
I got the opportunity to develop the new Carnival Cruise Line websites. One of the goals was to develop a cruise line framework which can also be used by other cruise line companies.
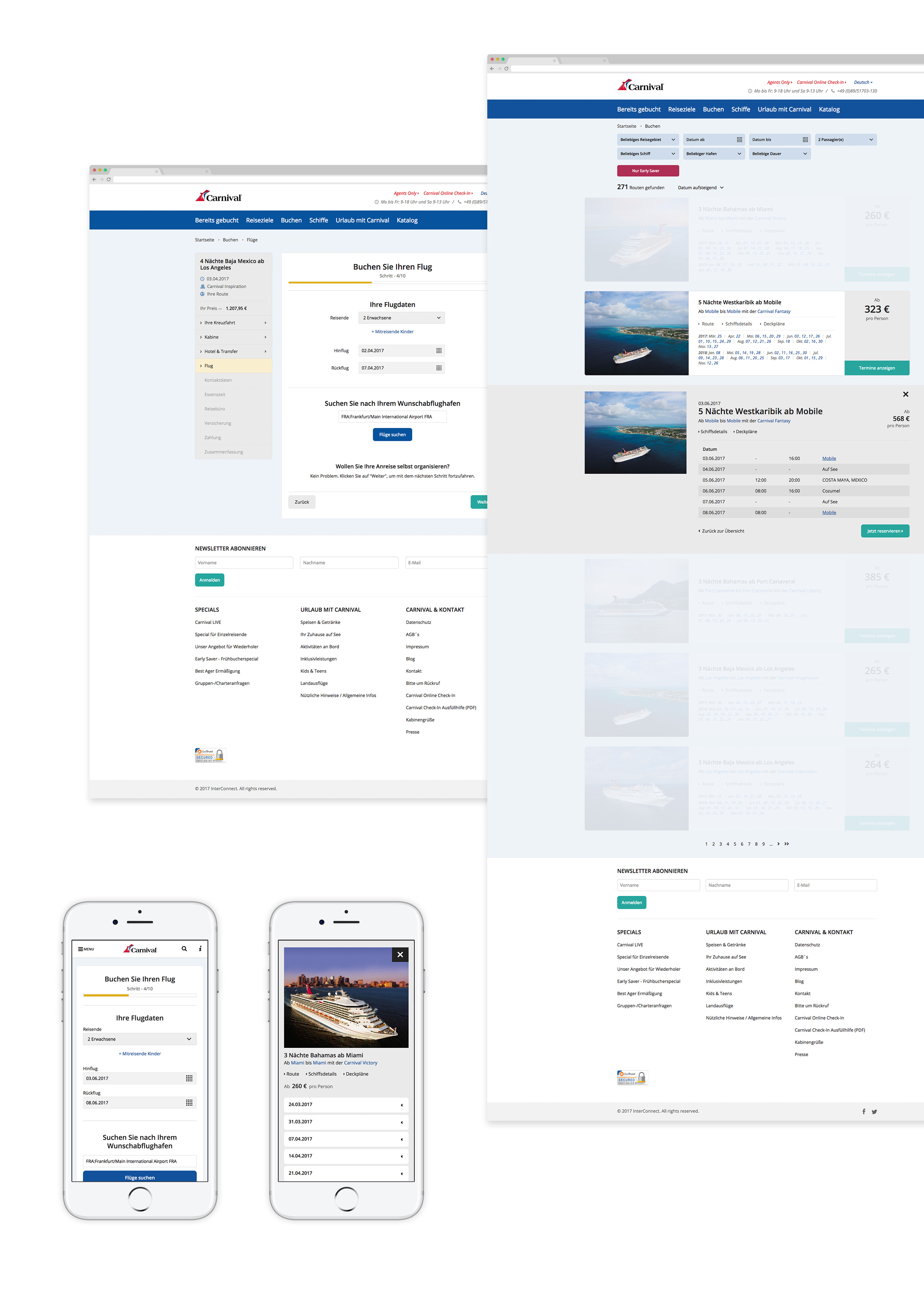
Beside the website the main part was to build a completely responsive booking process including an agents only area.
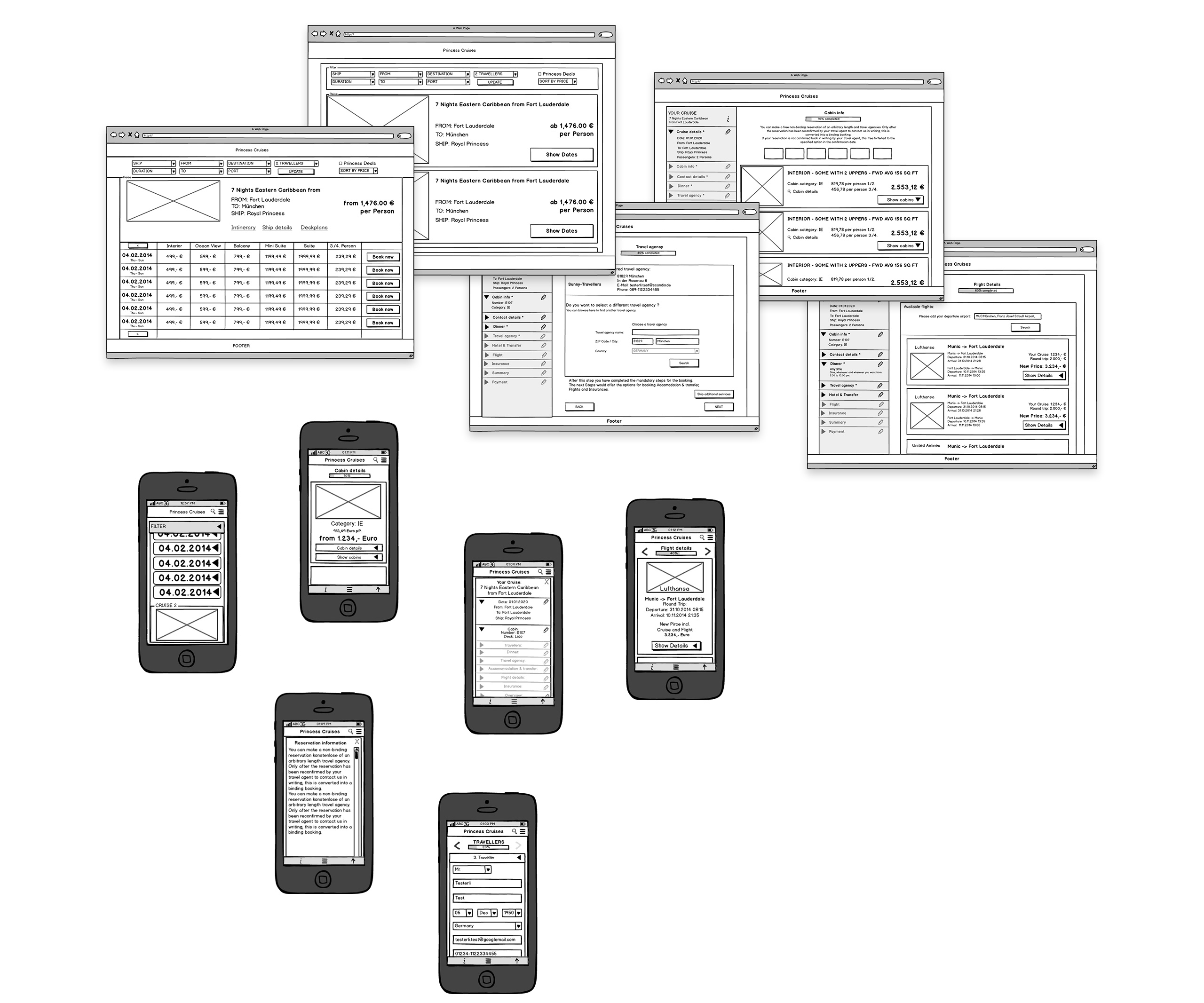
Where to start?
There a are lot of ways to start a project like this. We decided to begin with the most complex part of the project. The conception of the booking process including the technical concept and the user experience how users will interact with a cruise and how should cruises be listed.


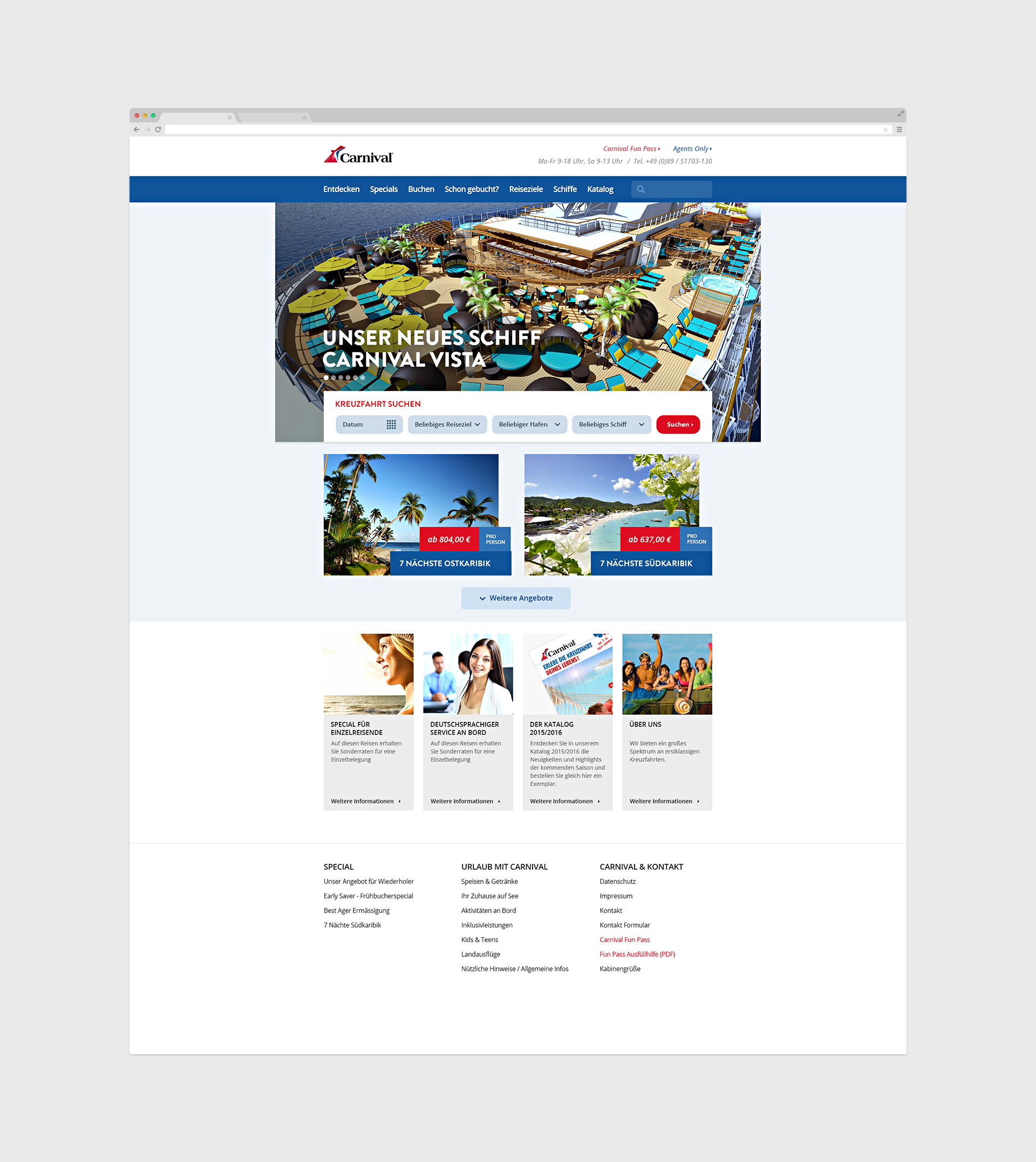
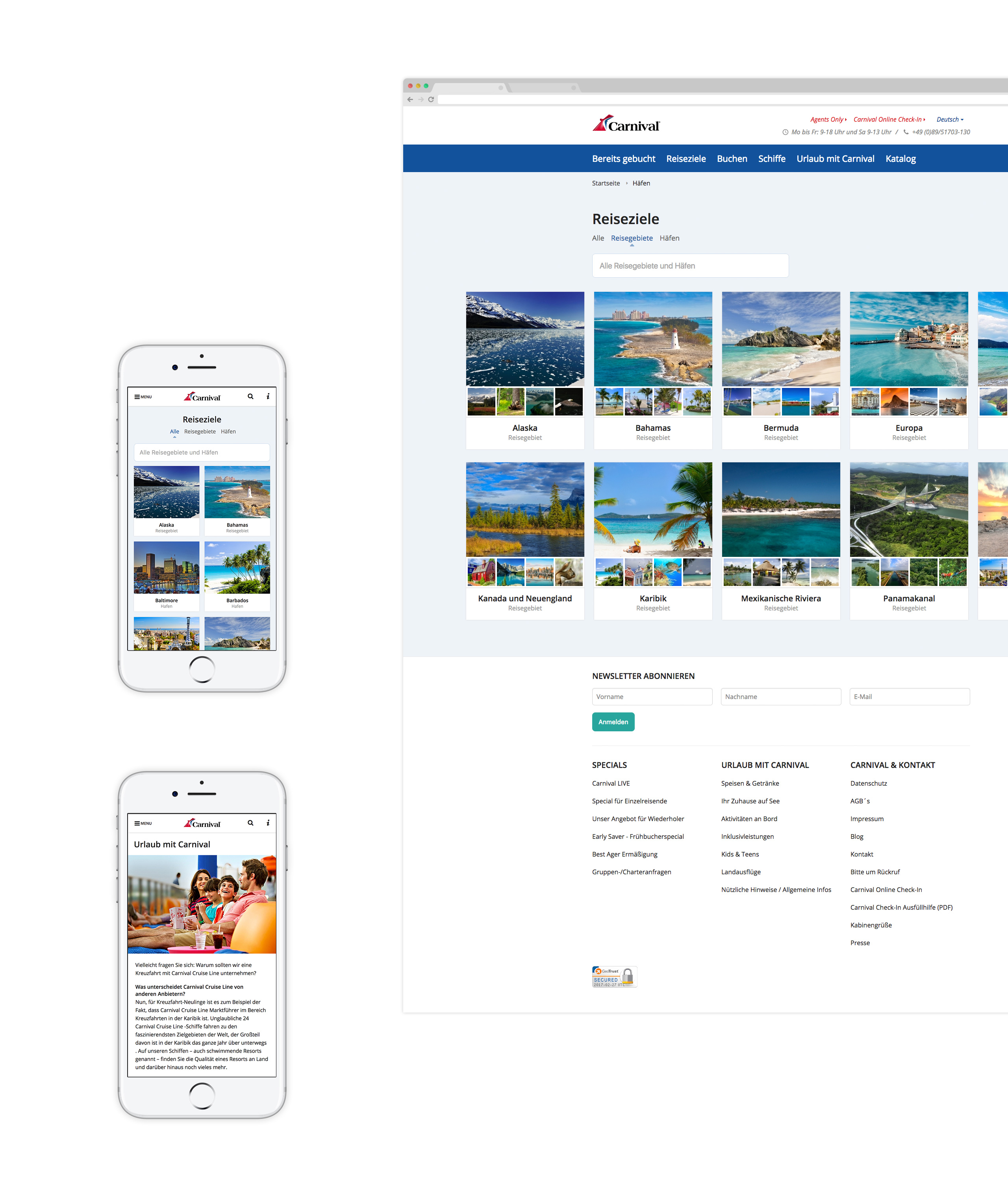
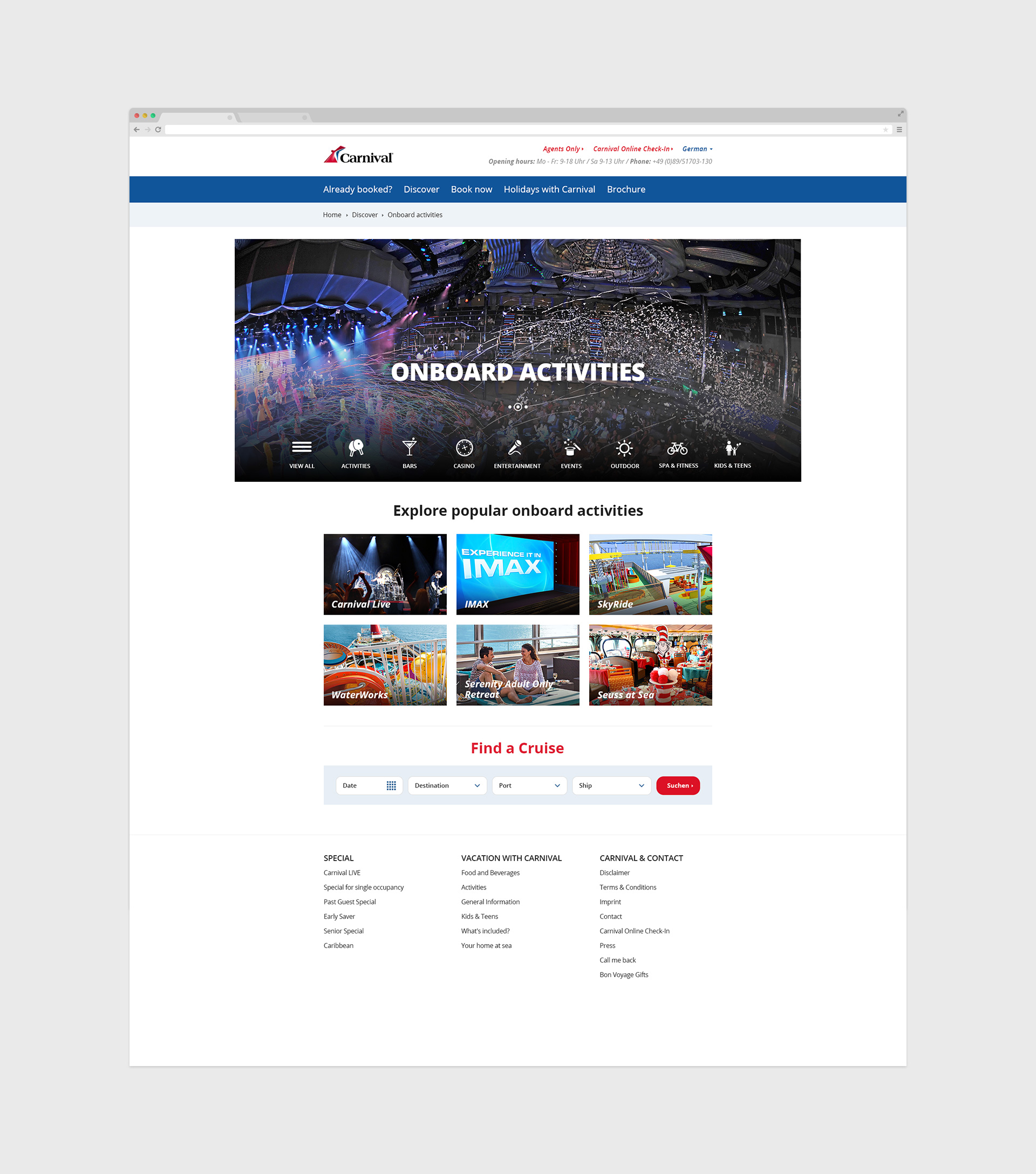
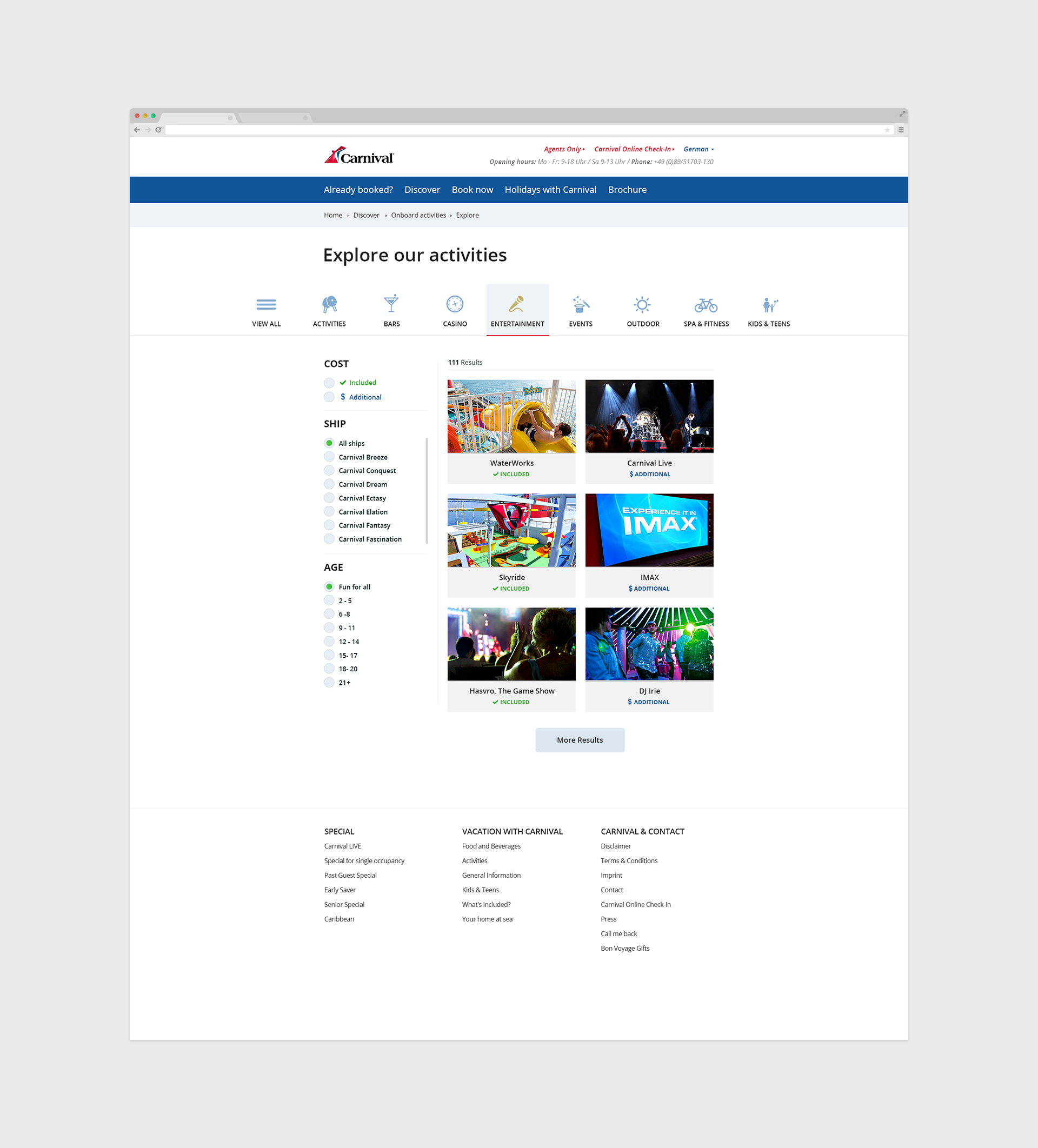
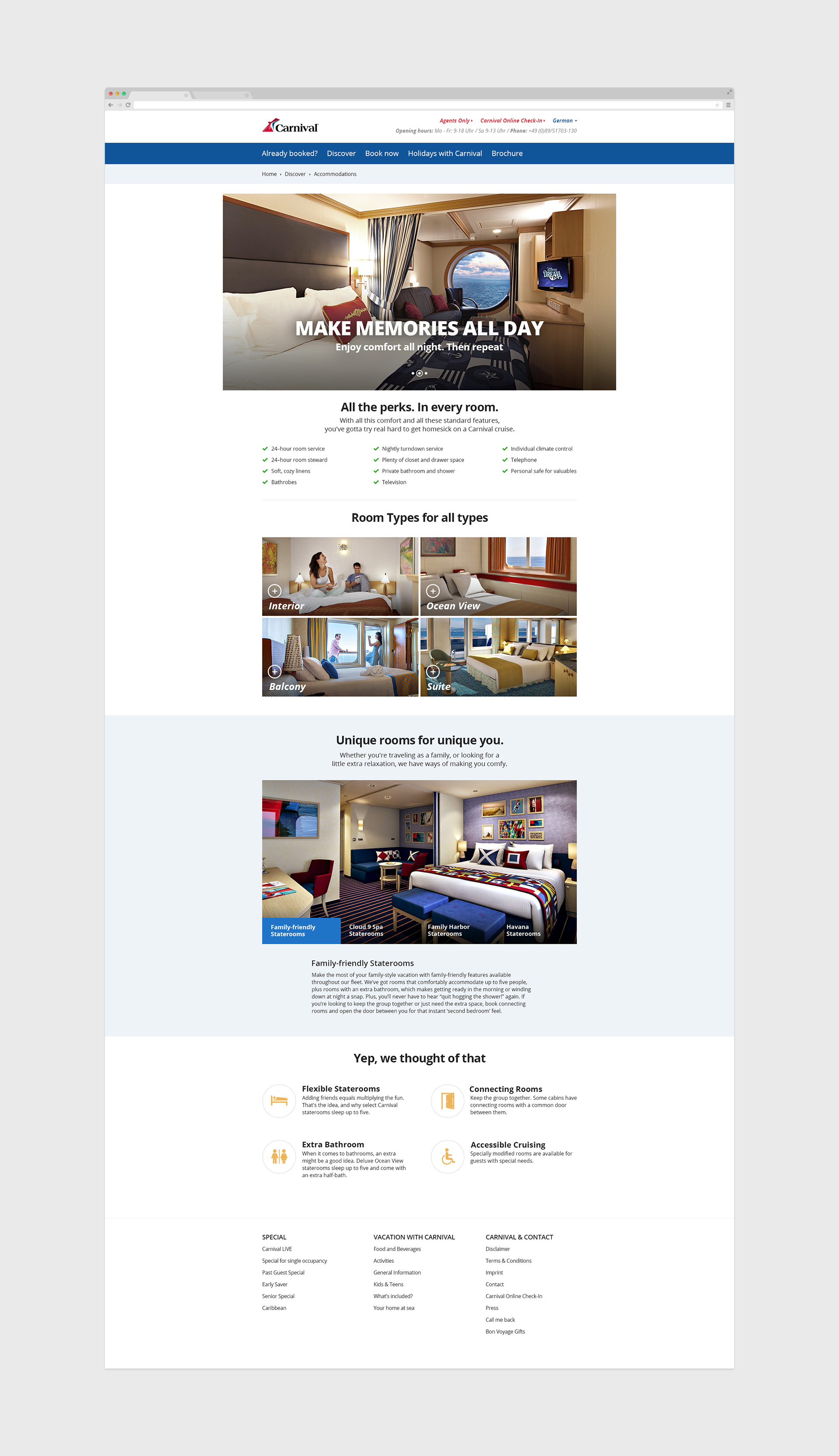
Developing the website
After creating the booking process prototype we started to develop the website part. We were planning special content types like destinations and ports and began to define the main baselayout elements as well as the content structure. All pages should be structured flexible. No global wrapper. Every content should get the required space.

One navigation. Multiple levels.
We currently use one navigtion which fits all viewports. We think that the navigation is an important element inside a website and it should be used smooth, logic and easy. All levels are slidable to each other in smaller viewports.





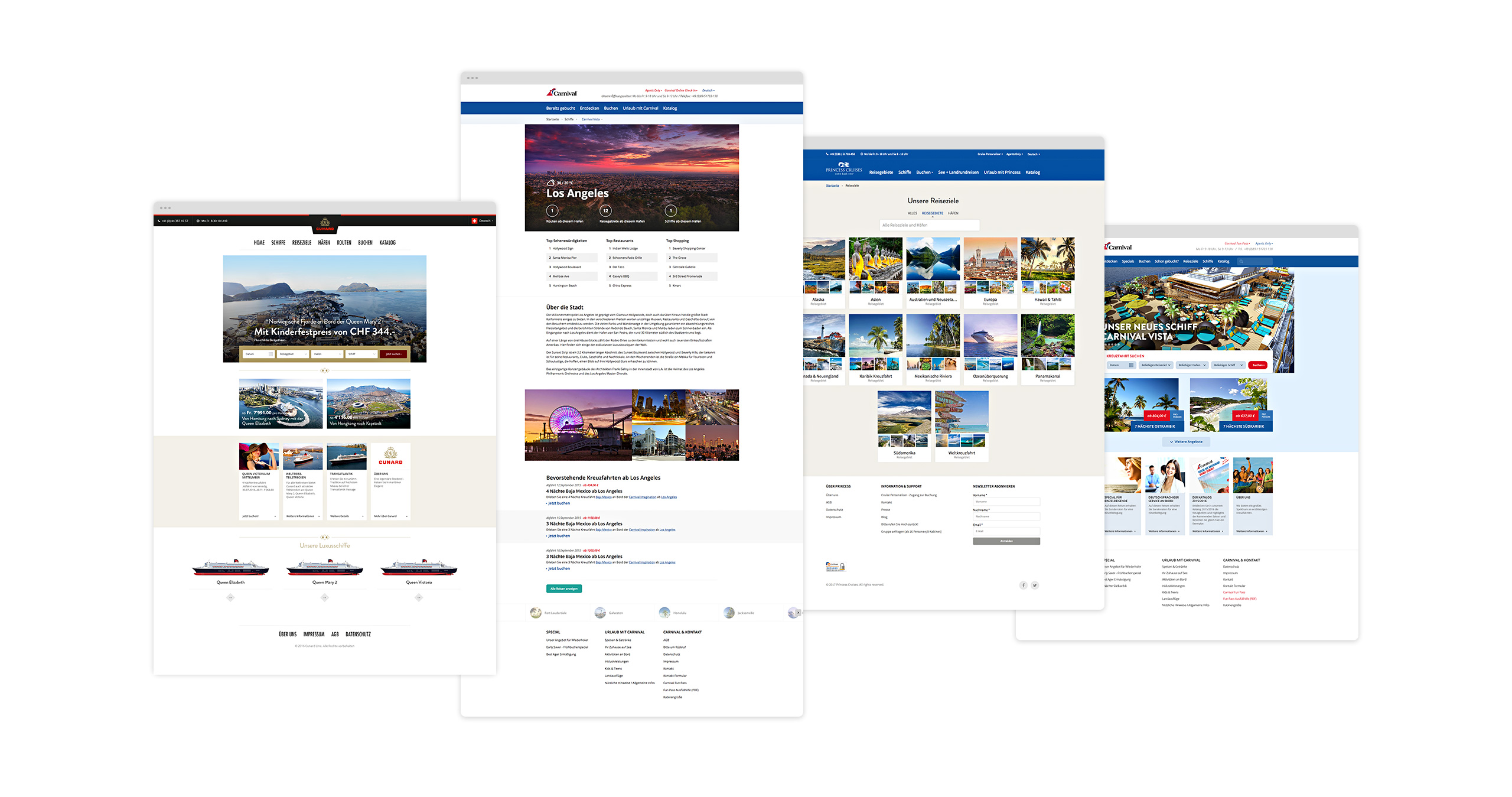
A framework for cruise companies
This framework ist currently used by Carnival Cruise Line, Princess Cruises and Cunard Line.